Ortho Clinical Diagnostics - UX Design Internship
May 2022 - August 2022
Figma
May 2022 - August 2022
Figma
- Responsible for the creation of a reusable GUI (Graphic User Interface) style guide in Figma.
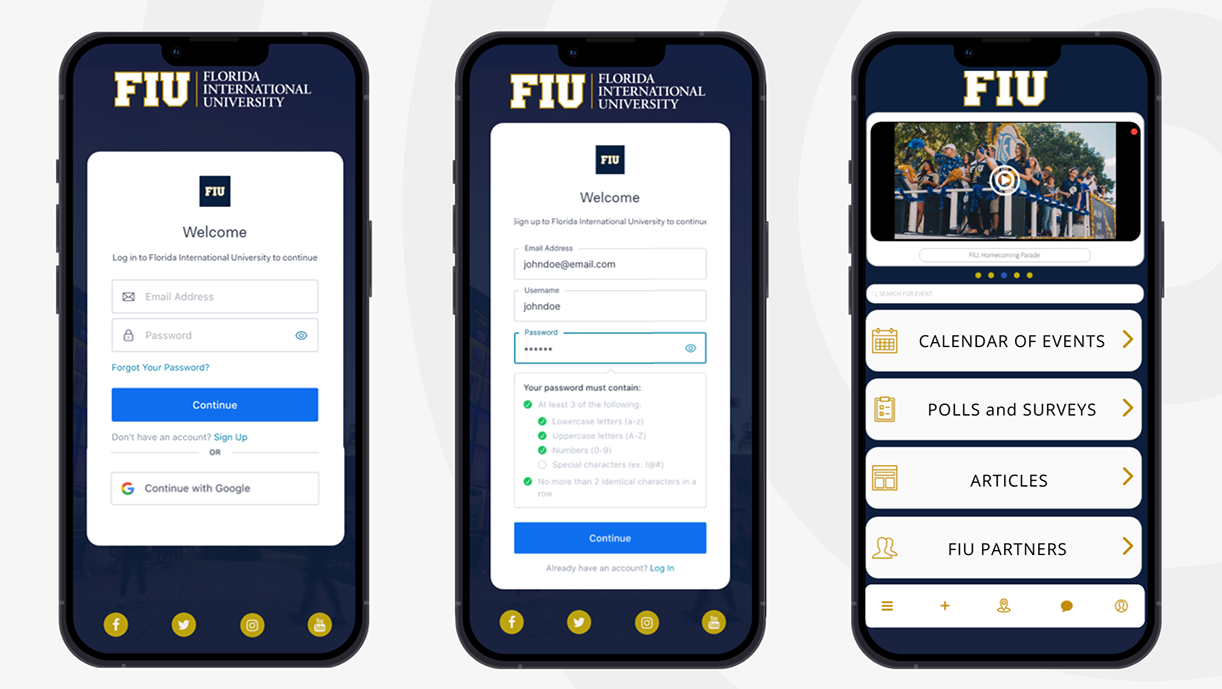
- Focused on the creation and implementation of the UI for digital applications.
- Provided high quality wireframes and interactive prototypes for existing and future solutions using Figma.
- Presented the project at the end of the internship to the UX team and intern committee which was then recorded and broadcasted to other workers at Ortho Clinical Diagnostics, and partners.
- Focused on the creation and implementation of the UI for digital applications.
- Provided high quality wireframes and interactive prototypes for existing and future solutions using Figma.
- Presented the project at the end of the internship to the UX team and intern committee which was then recorded and broadcasted to other workers at Ortho Clinical Diagnostics, and partners.

My summer internship project was divided roughly into three parts, throughout the course of three months.
First was two weeks of training to learn about the rules and regulations of the company, and how product design works when dealing with an international audience in the medical field. Then it was about a month and a half for the style guide, and the rest towards the prototype.



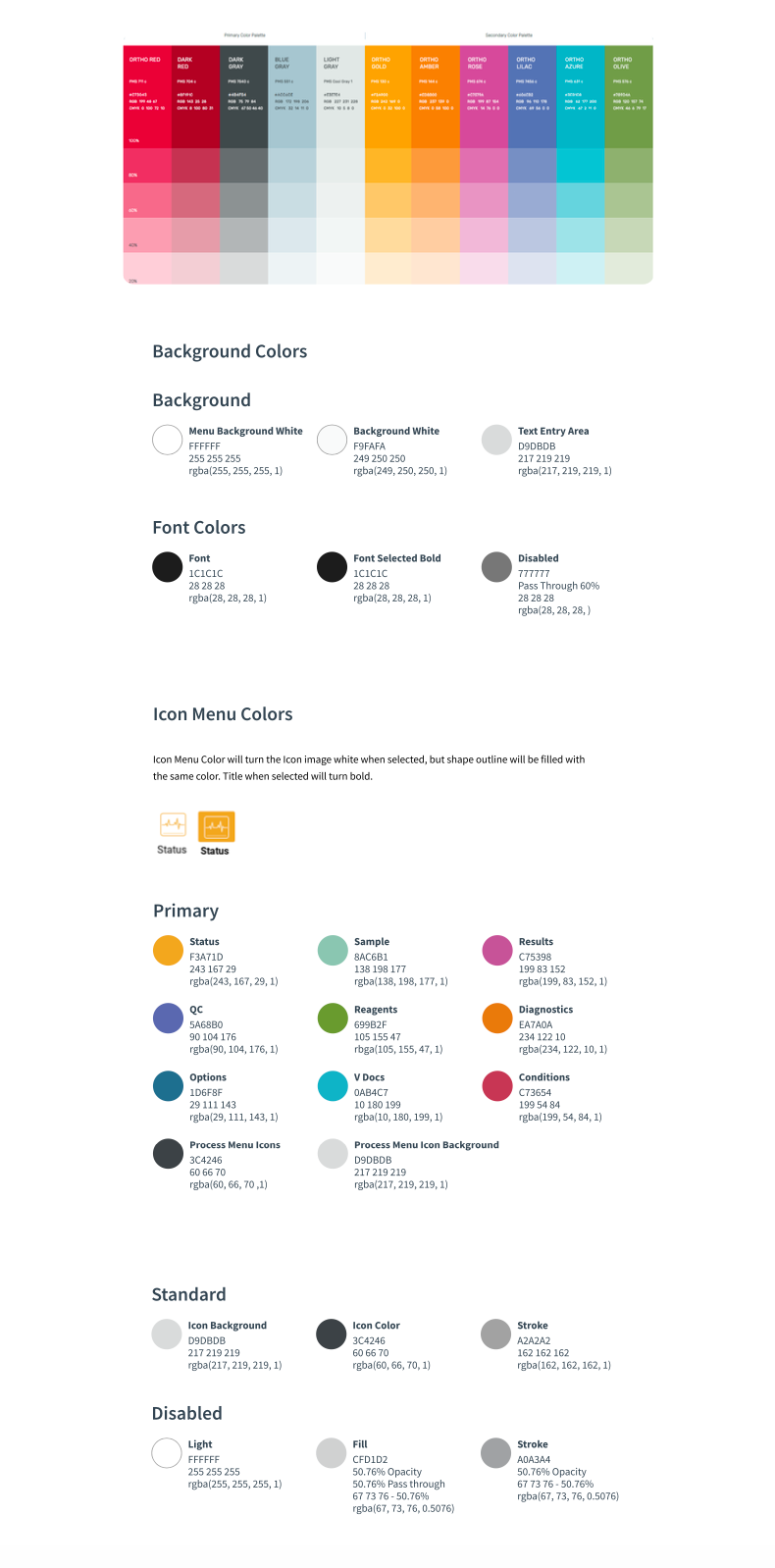
The style guide was divided into five different sections.
Design, Framing and Spacing, Images and Icons, Components, and the Prototype.
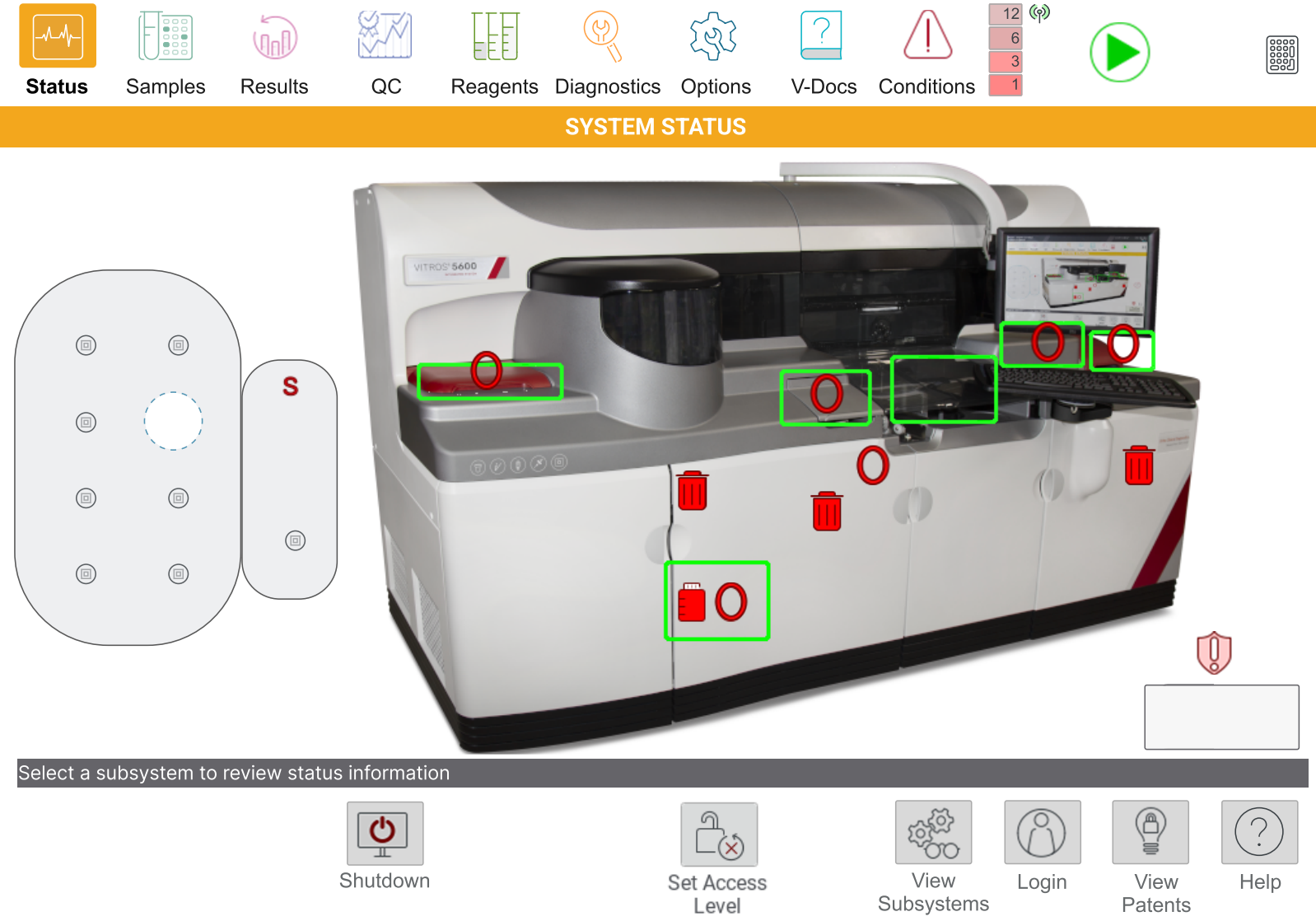
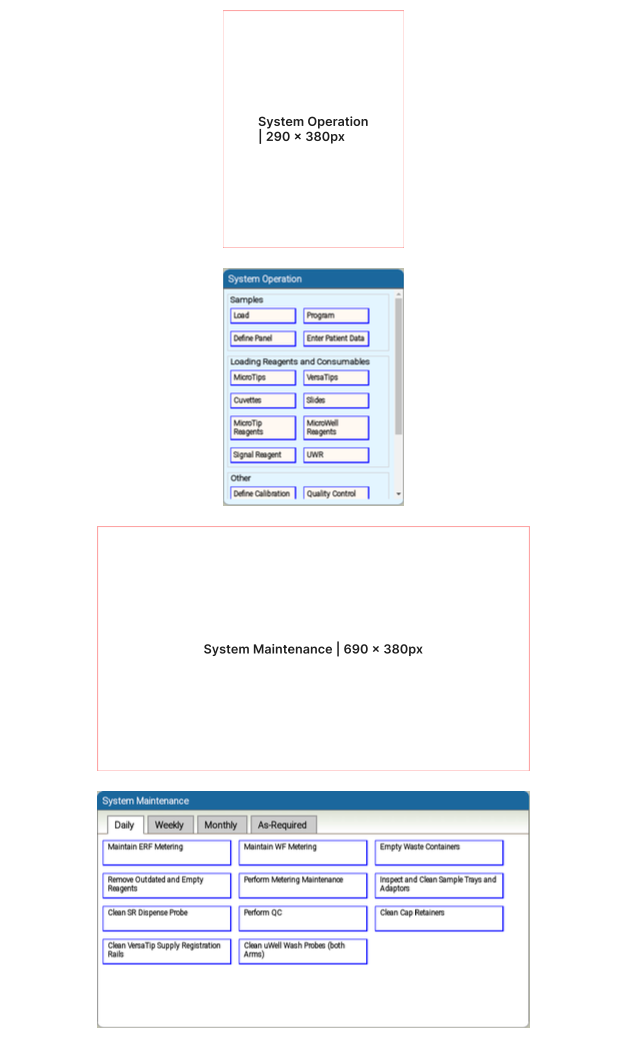
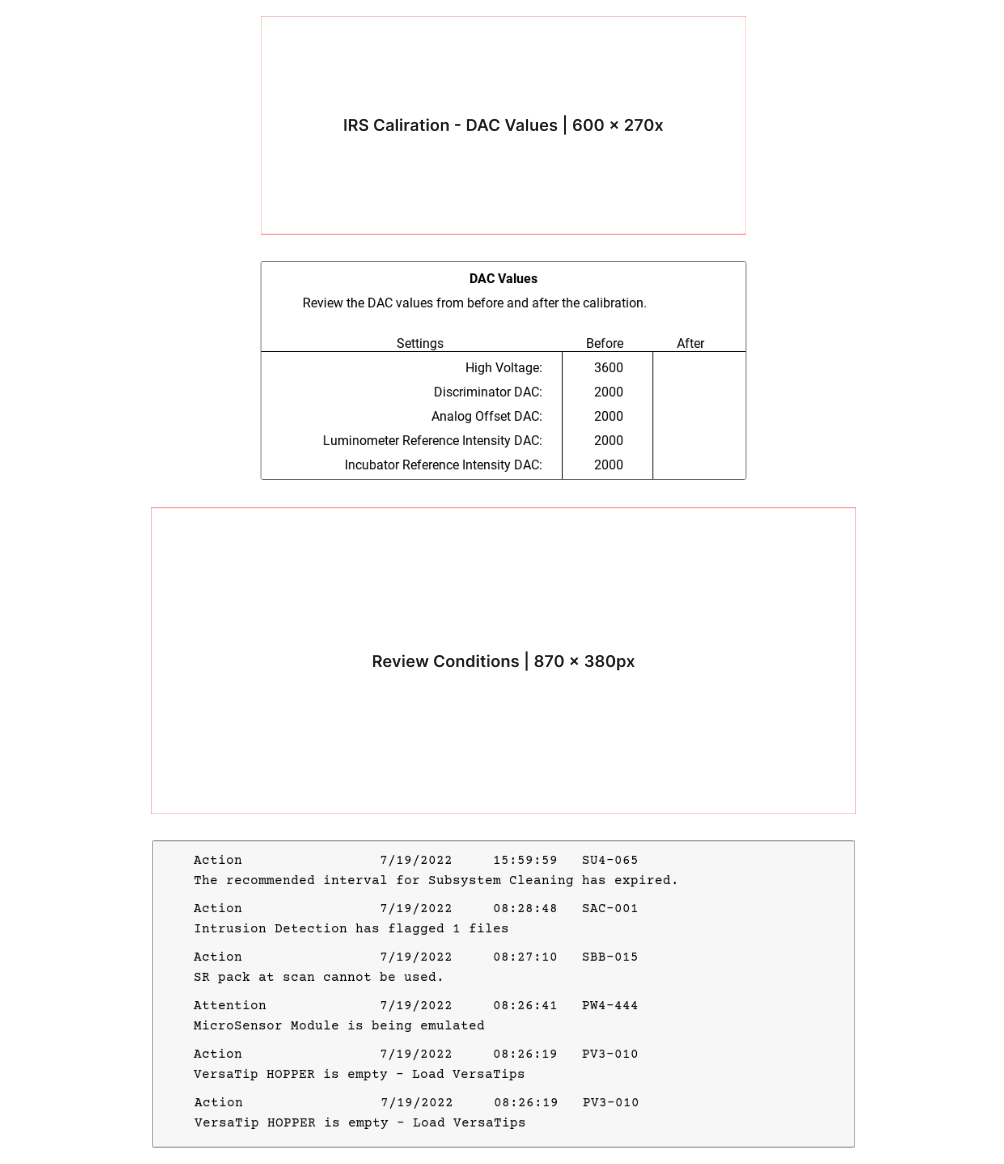
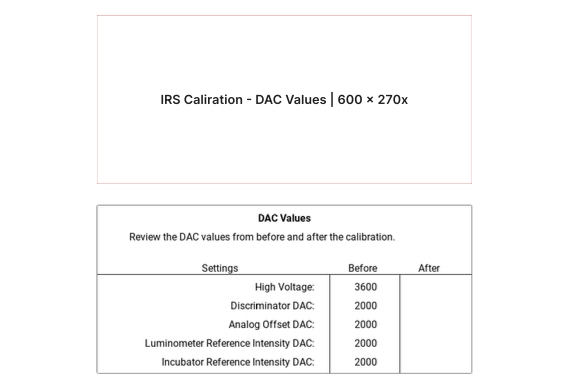
Below are some screen shots of the work I did for the Framing section. I took screenshots of each section that contained a frame in the UI, then created the frame for over 100+ images. That also included any pop up as well.








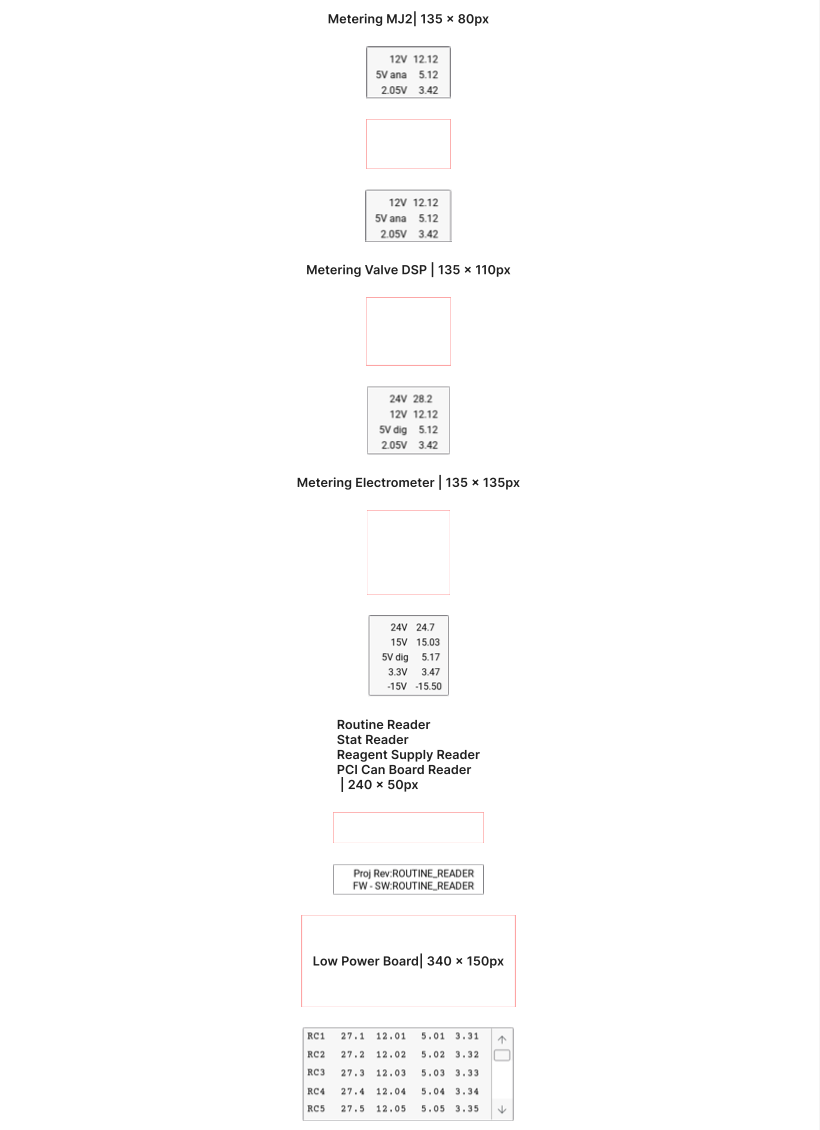
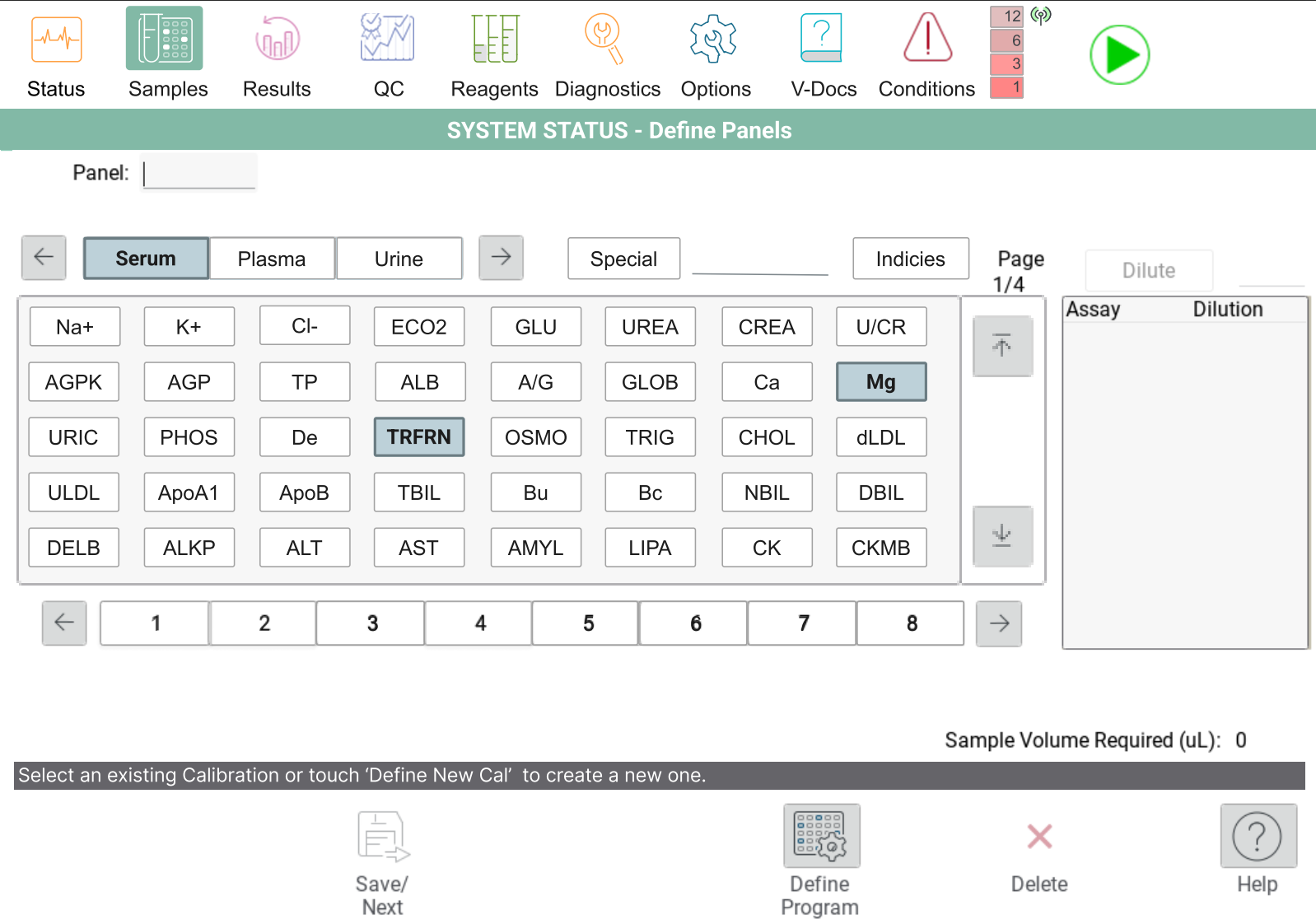
Once the general information and layout was set up I started to work on the components and icons. I had went through the excel spread sheet, organized it so it was easier to sort through for later use, and turned them into components.
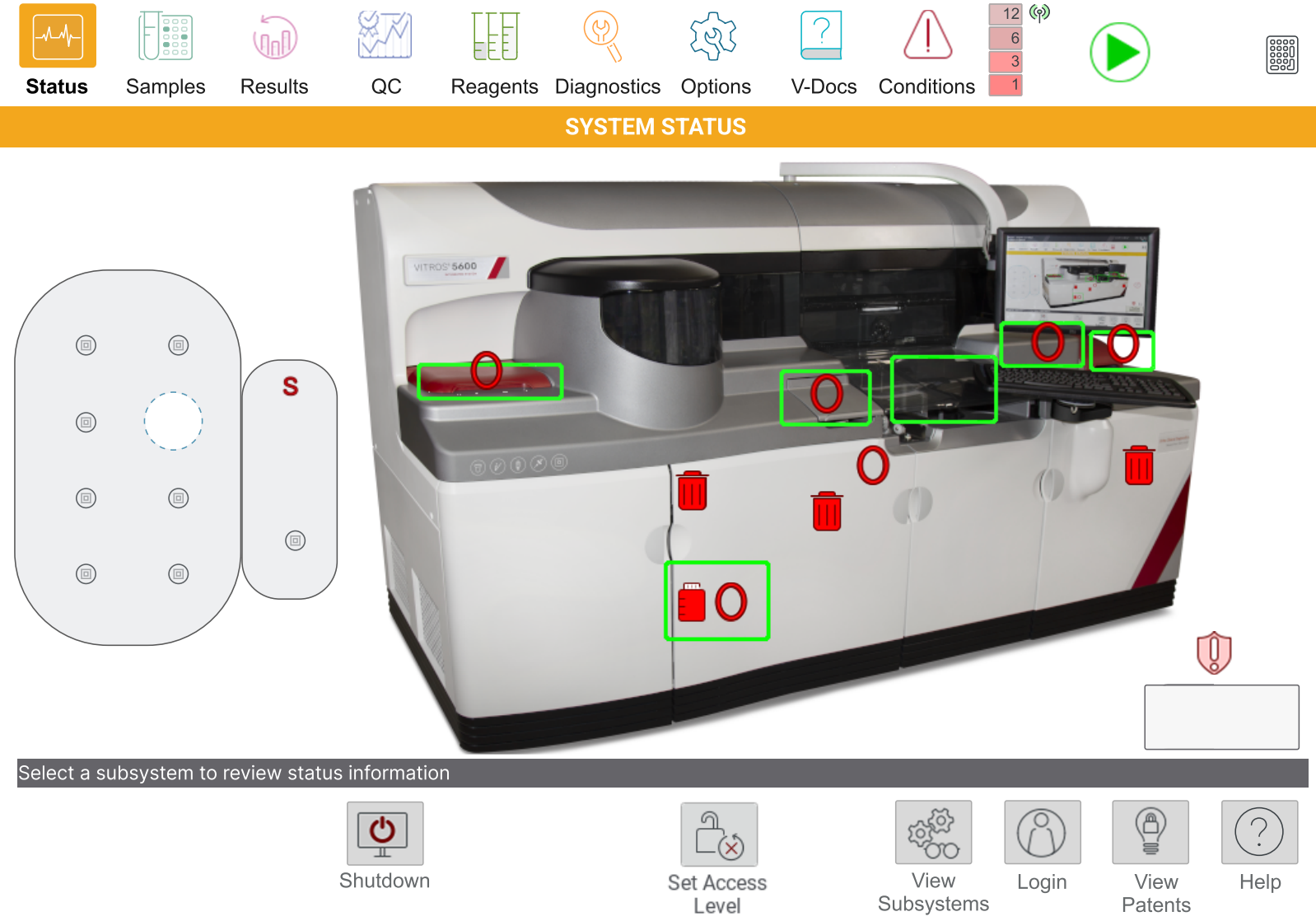
It made it for a faster use when I was designing the layout and pages of each part of the product. The images below detail different sections of the product, as each tab, icon, and button are components are well.

Status: System Status Section

Samples: System Status Section

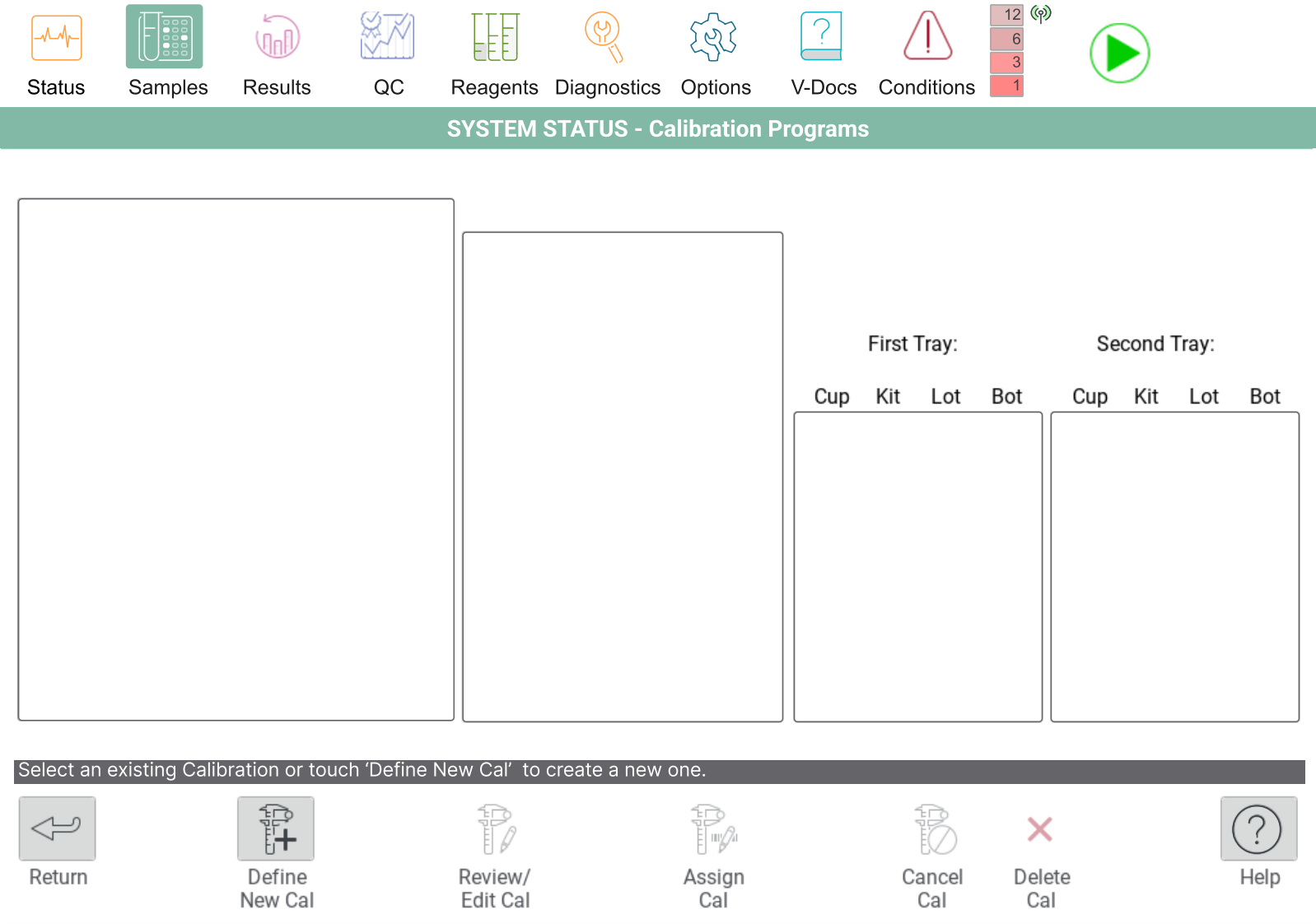
Samples: System Status Calibration Programs

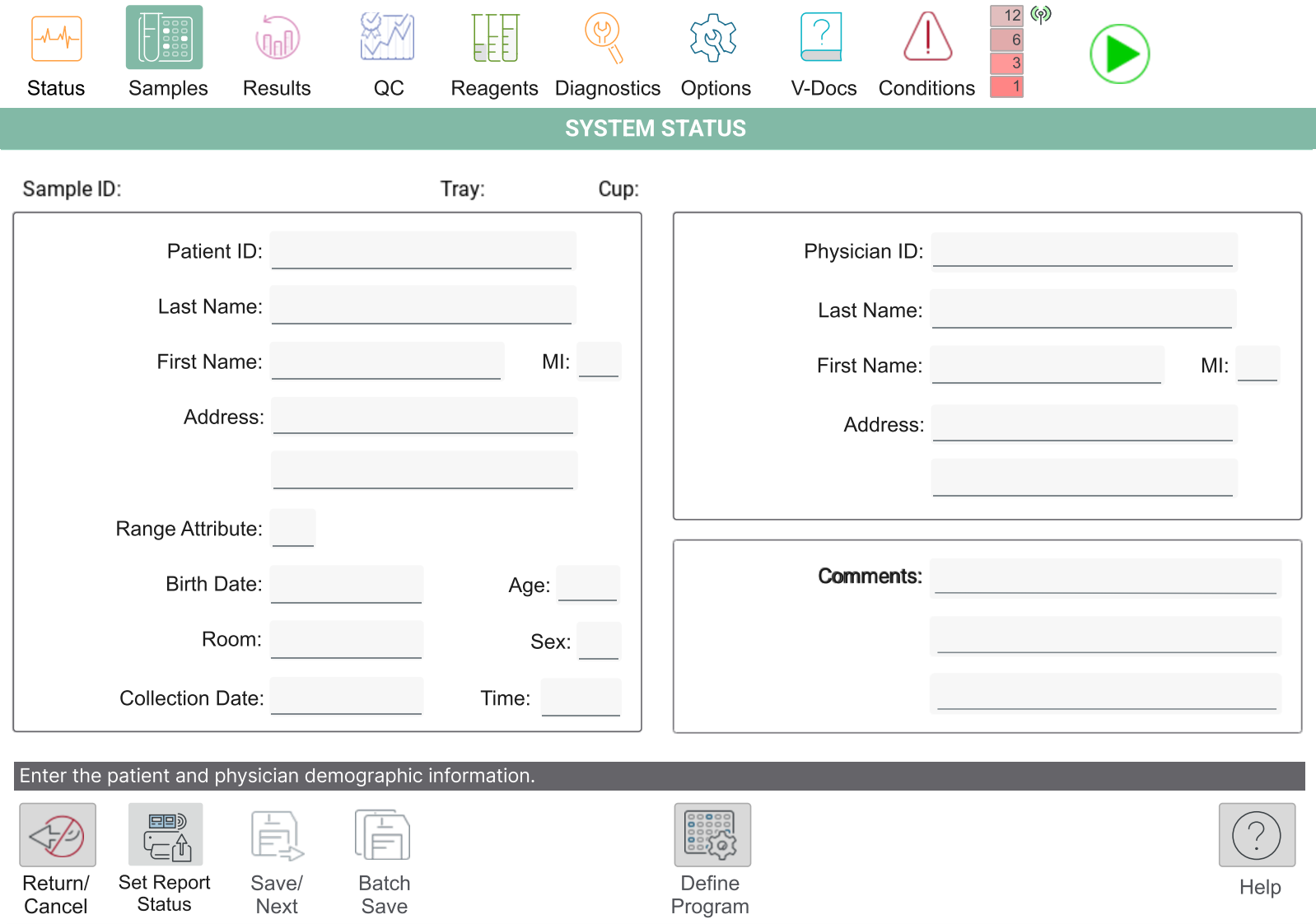
Samples: System Status ID Section

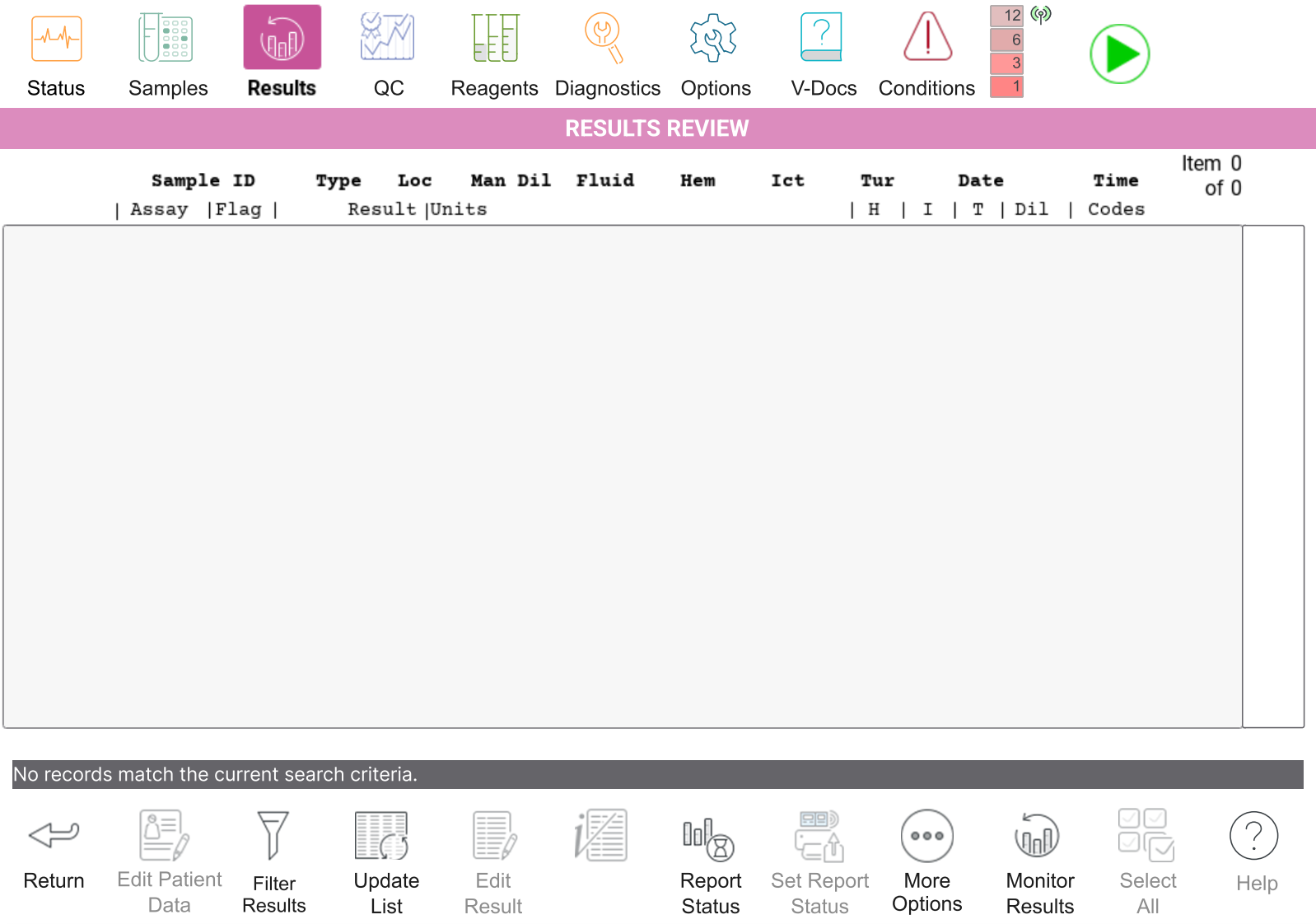
Results: Results Review Section

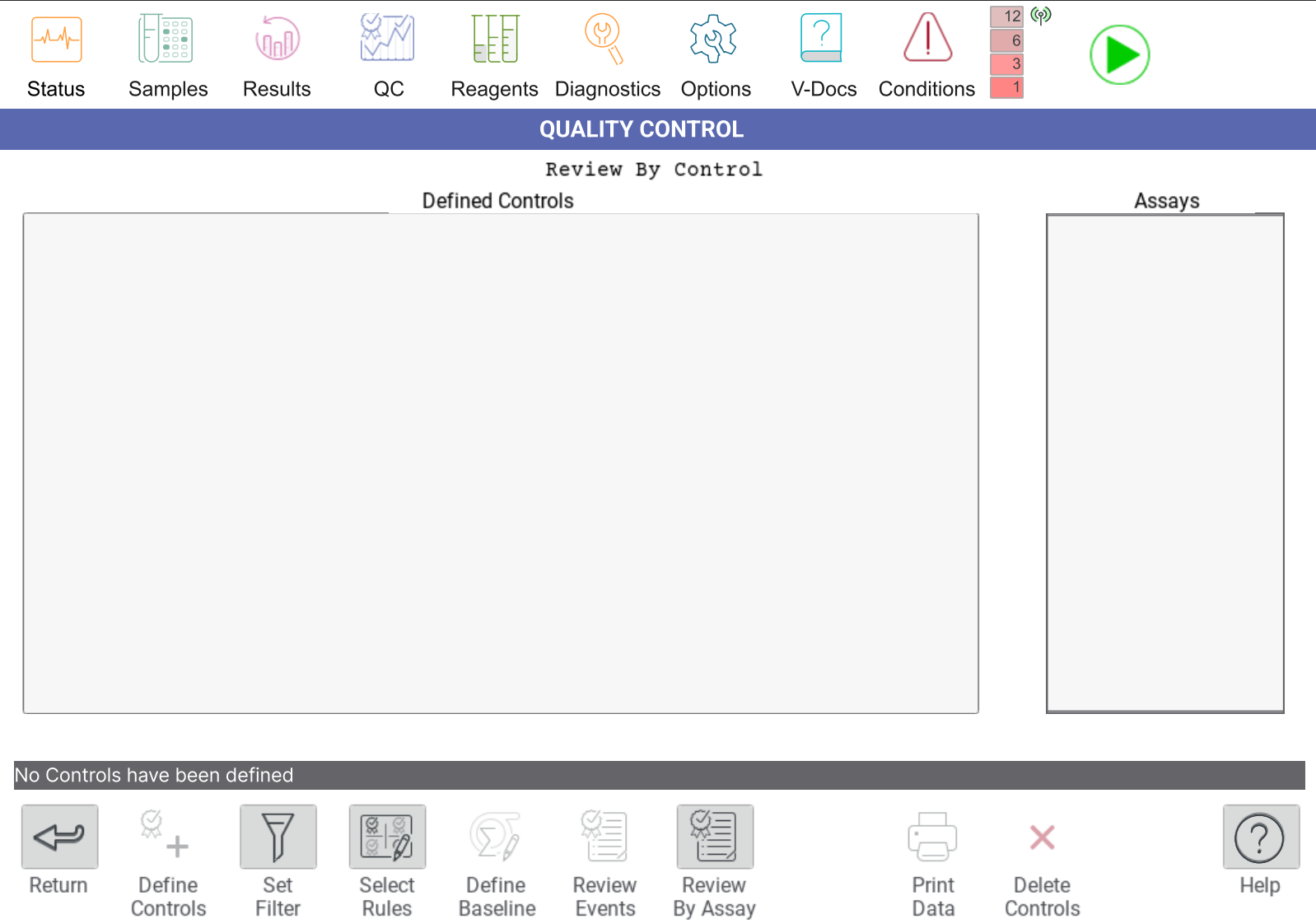
Quality Control: Main Section

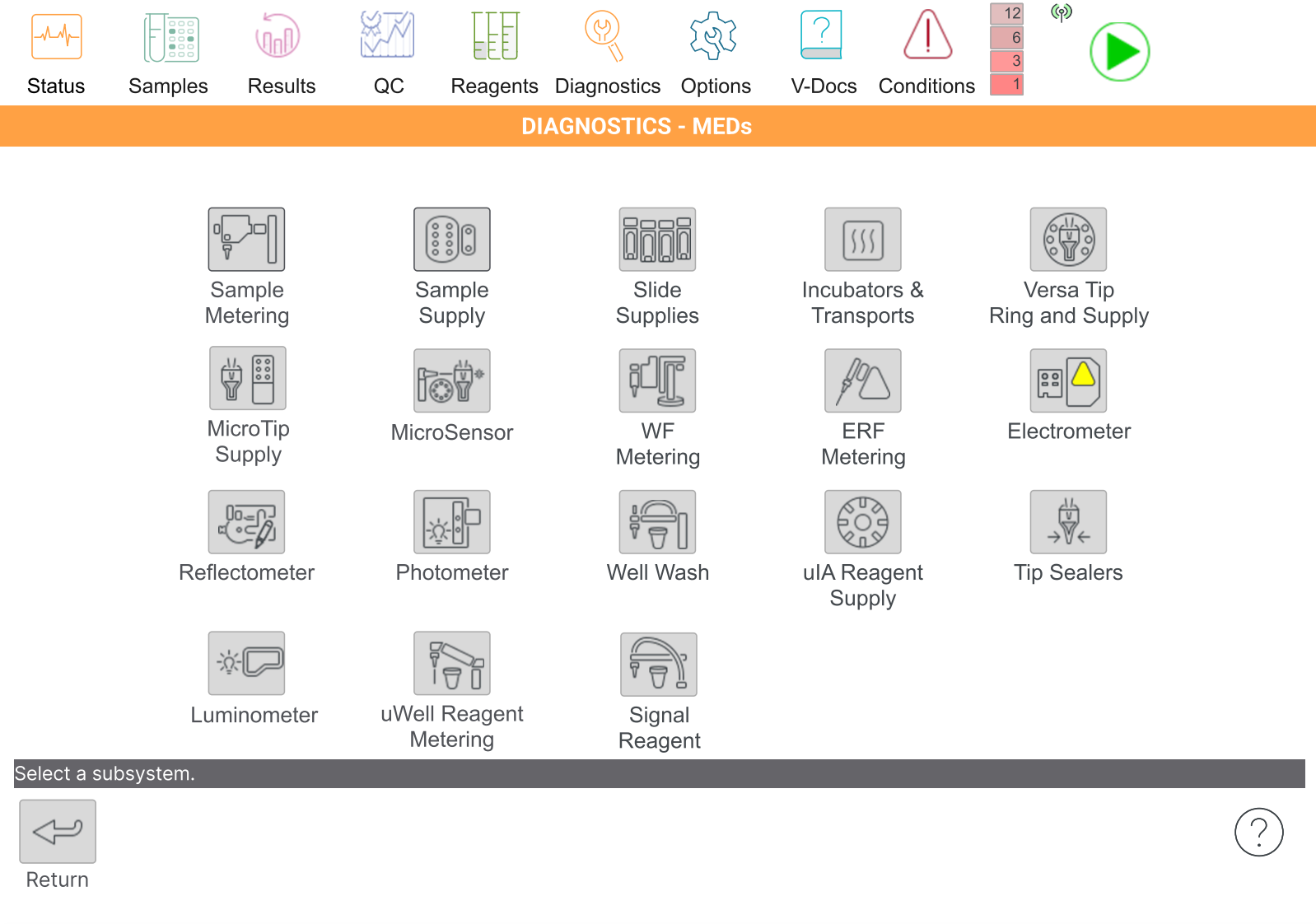
Diagnostics: MEDs Section

Diagnostics: Periodic Maintenance - Daily Section

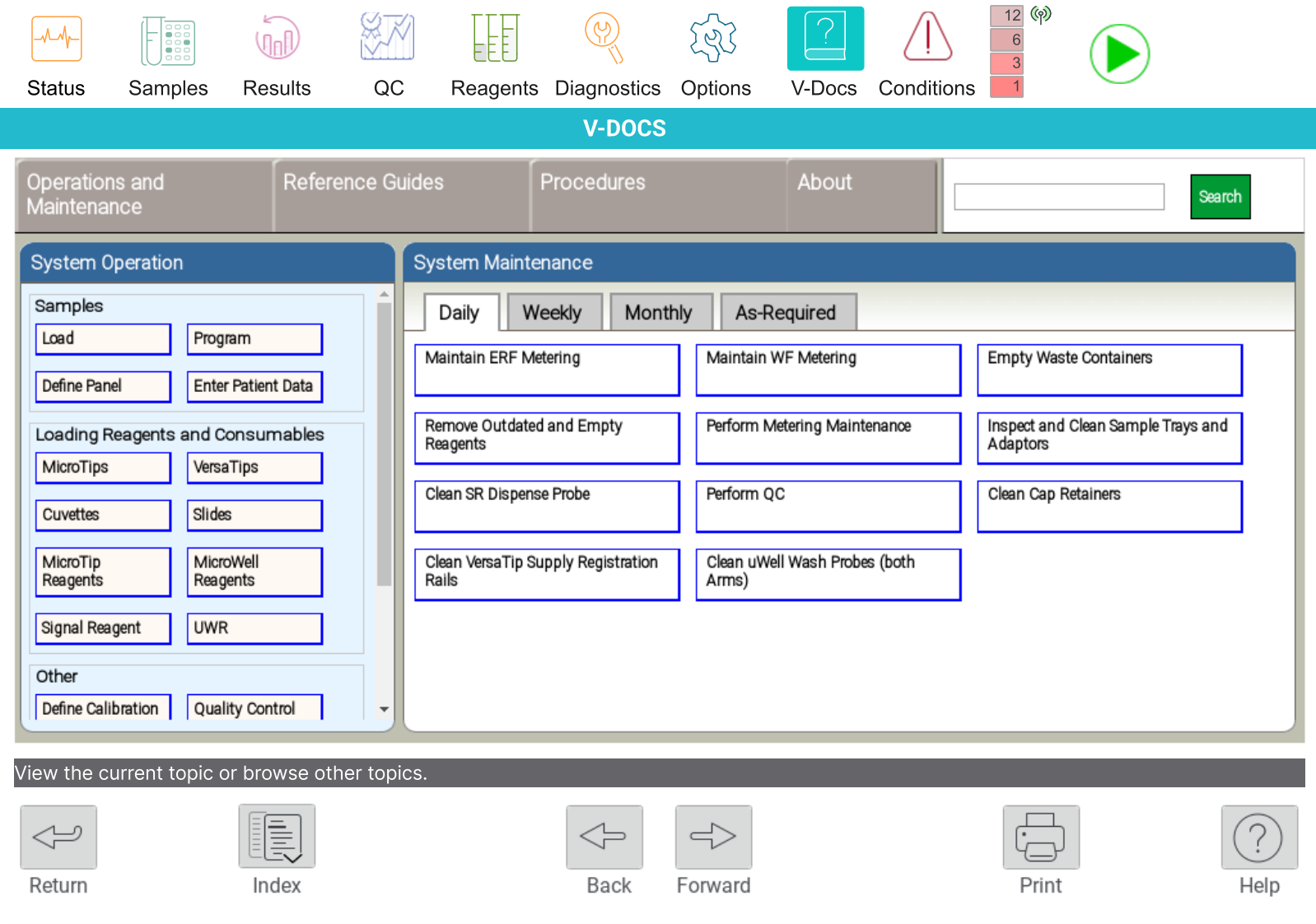
V-Docs: Operational and Maintenance Section
The final part of my project, and definitely the most fun, was the creation and organization of the prototype on Figma. Just making sure everything was organized and in the correct place took about a day. To which then I proceeded to connect all the pages, components, and pop ups to their correct function.